Начинающие дизайнеры часто перегружены дизайнерскими задачами, такими как создание презентаций, личного веб-сайта, макет идеи приложения или даже создание меню или карточек. Основные сложности возникают не из-за отсутствия способностей и навыков, а скорее из-за незнания правил и систем, которые графические дизайнеры начинают понимать с опытом.
Чтобы восполнить этот пробел, мы собрали несколько простых принципов, которые легко и быстро освоить, но которые могут значительно улучшить любой дизайнерский проект. В этой статье мы сосредоточимся на четырех ключевых элементах хорошего дизайна. Вот они:
- Структура,
- Интервал,
- Ритм,
- Контраст.
Изучив эти простые принципы, каждый сможет создавать эффективные дизайны, которые не только хорошо выглядят, но и подходят для разных аудиторий, в том числе для людей с ограниченными возможностями.
Структура
Структура помогает людям усваивать информацию. Вначале Вы видите панель инструментов, а потом уже можете различить в ней какой-либо отдельный инструмент. Вы распознаете форму до того, как сможете определить в ней конкретные поля. Правильная структура помогает быстрее получать доступ к информации.
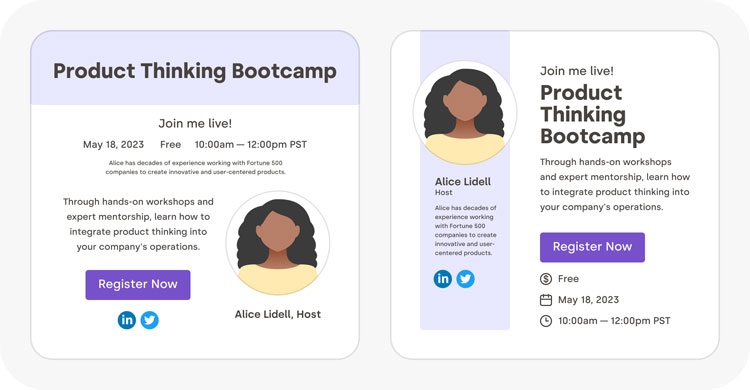
Давайте рассмотрим пример. Представьте, что вы делаете страницу регистрации для вебинара. Страница вебинара должна содержать следующую информацию:
- Название события,
- Краткое содержание вебинара,
- Цена участия,
- Время и дата события,
- Имя организатора,
- Фото организатора,
- Краткая биография организатора,
- Ссылки на социальные сети,
- Кнопка регистрации,
- Призыв: «Присоединяйтесь ко мне в прямом эфире!».
Спросите себя, если бы вам пришлось сгруппировать эти вещи в несколько групп/сегментов, то что бы это было? Как бы вы назвали каждую группу/сегмент? Ниже указаны группы, которые сделал я, и это может не соответствовать Вашей группировке, но это нормально; идея состоит в том, чтобы просто показать Вам принцип!
Доступ к информации намного проще, когда она хорошо организована.
| Общие сведения о вебинаре |
Организатор вебинара |
Подробная информация о вебинаре |
| Призыв «Присоединиться …» | Имя организатора | Время и дата события |
| Название события | Фото организатора | Цена участия |
| Краткое содержание вебинара | Краткая биография организатора | Кнопка регистрации |
| Ссылки на социальные сети |

Короче говоря, не пытайтесь сделать что-то красивое. Попробуйте сделать что-то хорошо организованное и наблюдайте, как появляется красота!
Интервал
Интервал в графическом дизайне относится к расположению элементов в макете. Правильный интервал может сделать ваш дизайн более визуально привлекательным и более легким для понимания пользователя. Это помогает направить внимание, создает иерархию и улучшает разборчивость.
Давайте рассмотрим пример (ниже на картинке). Слева все зазоры одинаковые. Справа расстояние зависит от структуры. Элементы внутренней группы сгруппированы более плотно, создавая видимые «каркасы» для контента.

В печатной продукции место стоит дорого, потому что бумага не бесплатна. Вот почему в прошлом только «роскошные журналы» могли позволить себе такие красивые поля и воздушные макеты. В настоящее время пустое пространство практически бесплатно. Роскошь для всех!
«Белое пространство — это пространство между элементами дизайна. Это также пространство внутри отдельных элементов дизайна, включая пространство между типографскими глифами (читаемыми символами). Несмотря на свое название, белое пространство не обязательно должно быть белым. Оно может быть любого цвета, текстуру, узор или даже фоновое изображение. Пустое пространство — отличный инструмент для балансировки элементов дизайна и лучшей организации контента для улучшения визуальной коммуникации».
Ритм. Пространство должно течь
Равномерное расстояние вокруг элементов придает вашей работе визуальную гармонию и единство. Это обеспечивает согласованность всех компонентов вашего дизайна. Это связано с тем, что неравномерные промежутки отвлекают внимание зрителя от основного фокуса, что контрпродуктивно. Поддерживая равномерное расстояние между всеми объектами, вы позволяете содержимому передаваться без помех.
Вот несколько советов по созданию плавного пространства между элементами и вокруг них.
Центрирование в ячейке
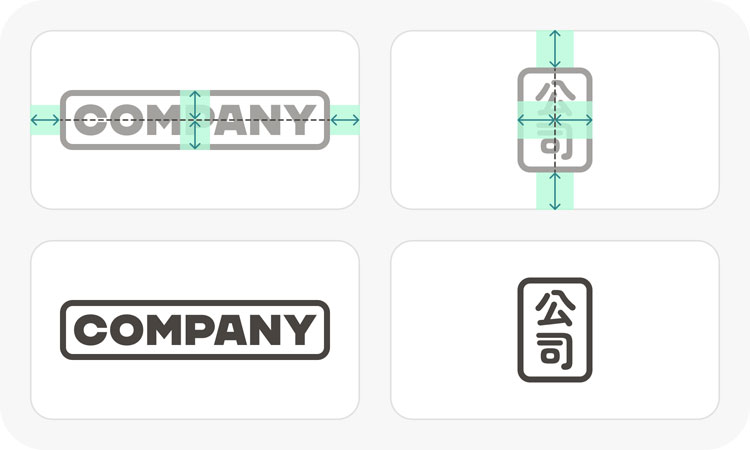
Иногда вам нужно поместить изображение (например, логотип) внутрь какого-то блока. В этом случае оставьте как минимум половину самого короткого размера в качестве минимального отступа. Например, если изображение широкое, используйте половину его высоты в качестве минимального отступа по сторонам. Если изображение высокое, используйте половину его ширины.

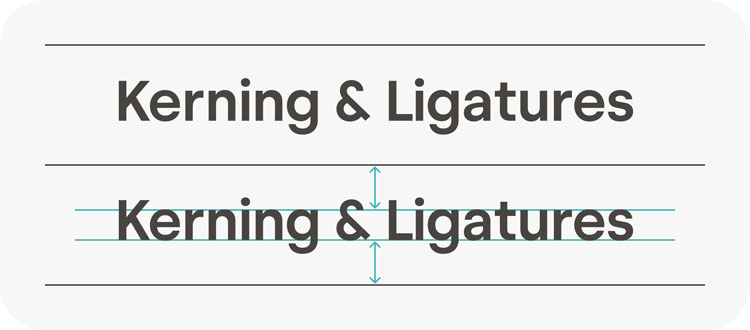
Вертикальное центрирование текста
При центрировании текста по вертикали хорошим практическим правилом является центрирование высоты строчных букв. Некоторым шрифтам может потребоваться небольшая регулировка по вертикали.

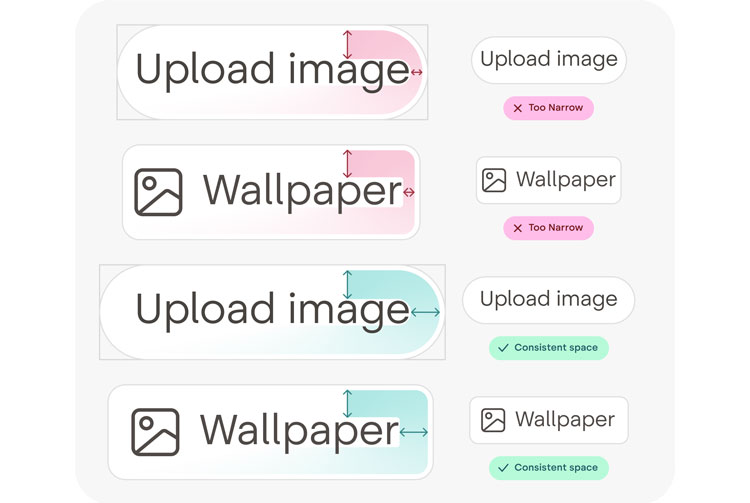
Текст в форме
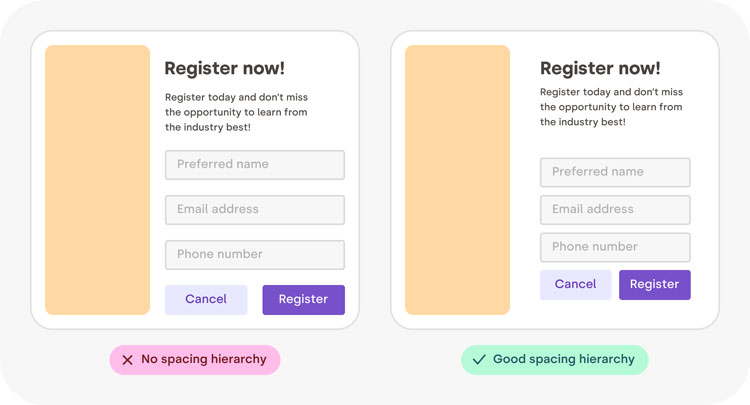
При центрировании текста внутри поля (например, кнопки или метки) вам необходимо использовать высоту строчных букв для центрирования и убедиться, что вокруг текста одинаковое пространство, а не только сверху и снизу. Более детально это объяснит картинка ниже.

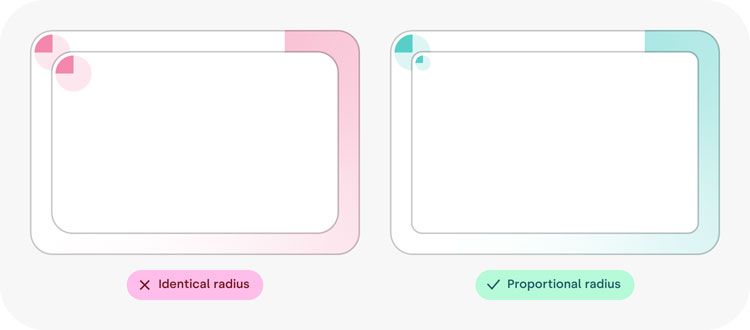
Вложенные закругленные блоки
Округлые блоки великолепны. У них нет острых краев. Они кажутся более человечными, более органичными. Однако, когда вы помещаете один закругленный блок в другой, то часто сталкиваетесь с ошибкой, заключающейся в использовании одного и того же радиуса границы для блока снаружи и блока внутри. Вместо этого вам нужно использовать пропорциональный радиус при вложении такого закругленного прямоугольника.

Ритм
Человеческие глаза быстро устают. Чтобы поддерживать их интерес, вам нужно давать им что-то новое для анализа и изучения через равные промежутки времени. Но и сильно усложнять тоже не нужно. Ритм способствует плавному течению, которое привлекает и удерживает интерес зрителя при эффективном общении. Визуальный ритм также обеспечивает подсказки направления, помогающие читателям ориентироваться в содержании.

Разнообразие помогает поддерживать интерес аудитории.
«Ритм в искусстве и дизайне относится к отношениям между элементами, которые создают ощущение гармонии. Ритм можно увидеть в узорах, в отношениях между цветами и формами, в повторениях линий и форм. Ритмы помогают направлять взгляд зрителя вокруг произведения, а не позволяют ему останавливаться на определенном фокусе».
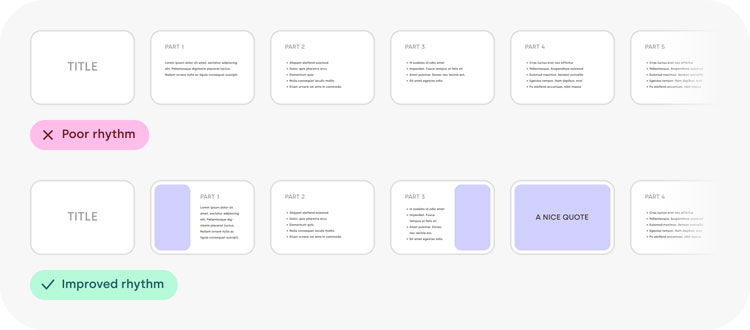
Повторение – ключ к ритму.
Повторение является ключом к ритму. Повторное использование таких элементов, как цвета, формы и стили текста, может создать ощущение единства и согласованности в ваших проектах, делая их более организованными и визуально привлекательными. Это также делает ваш выбор более осознанным.
Повторение определенных визуальных элементов создает шаблоны, которые привлекают наше внимание, задействуют наш мозг и удерживают наш интерес, что может сделать любой дизайн более динамичным, выразительным и эстетически приятным.
Ритм чтения
Когда вы вводите слова в сетчатку глаза человека, вам нужно найти правильный компромисс между размером фрагментов текста и усилиями, необходимыми для перемещения глаза на следующую строку. Это звучит механически, НО так оно и есть. Слишком длинная строка, и трудно найти начало следующей строки. Слишком короткая строка, и ваше чтение слишком часто прерывается из-за возврата каретки.
От восьми до двенадцати слов в строке — хорошая цель для основного текстового блока. Просто посчитайте слова в паре предложений — не нужно быть слишком строгим. Для боковой панели, заголовка или чего-то более узкого вы можете делать предложения покороче.
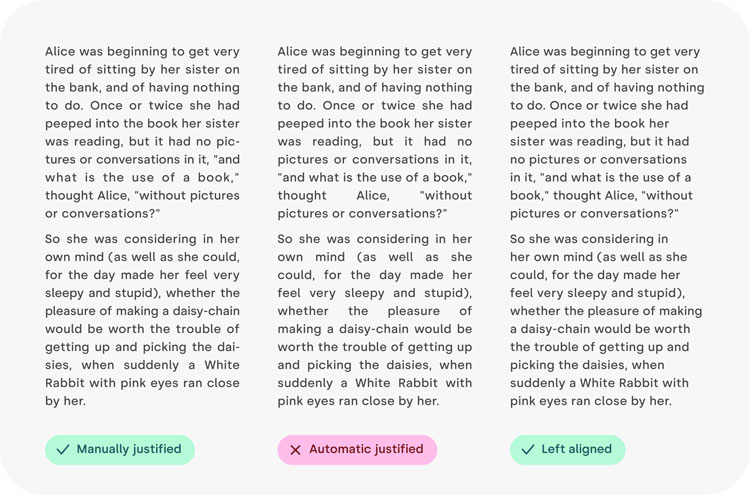
Выравнивание текста
Выровненный по всей ширине текст имеет одинаковые отступы с обеих сторон. Это делать очень желательно, но очень трудно добиться естественного вида такого текста. Все инструменты редактирования и дизайна плохо справляются с созданием выровненного по ширине текста, который выглядит хорошо. Вместо этого вам нужно будет точно настроить расстояние между буквами, интервал между словами, использовать хорошие переносы, а иногда даже переписать текст. Ваша задача — избегать пробелов в тексте, которые будут снижать скорость чтения.
Поэтому, если вы не хотите тратить время на выполнение работы вручную, то вместо этого лучше использовать текст, выровненный по левому краю. Цена, которую нужно заплатить за этот блестящий правый край, того не стоит!

Контраст
Контраст относится к использованию различий (в цвете, размере, форме, весе, направлении или текстуре) для привлечения внимания, создания иерархии, повышения удобочитаемости и даже для пробуждения таких эмоций, как спокойствие или энергия. Если ритм — это ритм, то контраст — это мелодия.
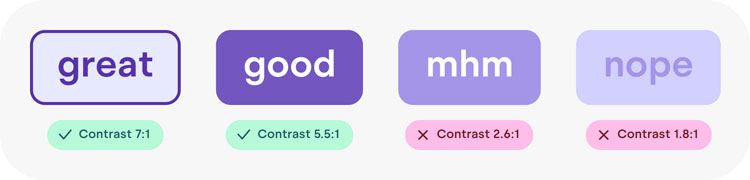
Чтобы ваш контент был доступен для всех, в том числе для людей с нарушениями зрения, текст на цветном фоне должен быть достаточно контрастным, чтобы его можно было легко прочитать. Существует множество приложений или плагинов, которые могут вычислить это для вас

Размер текста
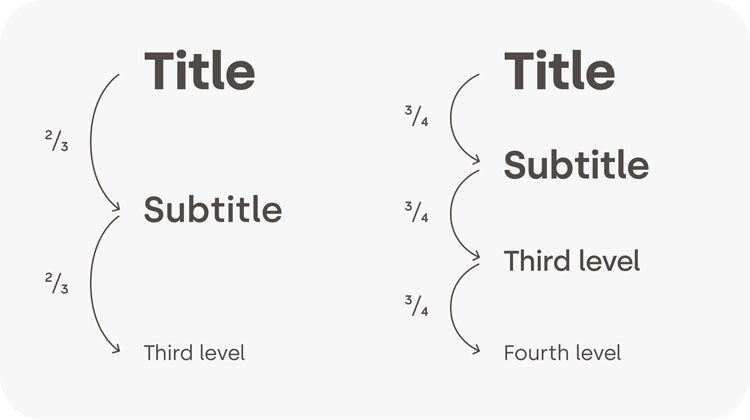
Размер текста можно использовать как очень удобный инструмент для структурирования информации. Хорошо структурированный текст может значительно снизить усилия, необходимые зрителю для восприятия информации. Контраст между каждым уровнем заголовка должен быть достаточно высоким, чтобы структура была видна.
Постоянное соотношение между различными уровнями заголовков обычно выглядит более элегантно. Как правило, вес текста (жирный, обычный, светлый) уменьшается по мере повышения уровня.

Структура начинается с заголовков.
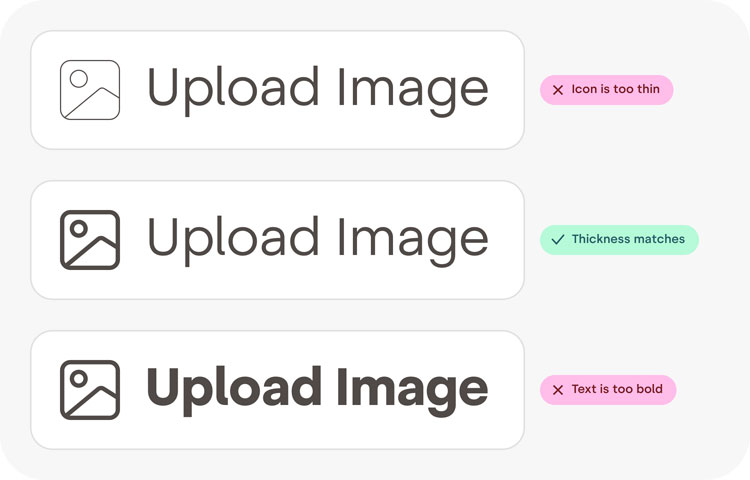
Избегайте непреднамеренного контраста
Сочетание текста со значком может улучшить понимание, улучшить визуальную привлекательность или повысить важность элемента. Однако всегда следите за тем, чтобы толщина текста соответствовала толщине значка. Это создаст ощущение, что это часть шрифта. Это выглядит более элегантно. Хороший дизайн невидим!

Заключение
Возможно, это вас это удивляет, но создание дизайна не сводится к тому, чтобы сделать вещи красивыми. Ваша работа как дизайнера состоит в том, чтобы снизить нагрузку на людей при восприятии информации, создать ритм , который удерживает вашего зрителя. Помните, каждый может быть дизайнером, но каждому дизайнеру нужно многому научиться и продолжать учиться. Это процесс, который никогда не останавливается.